To How Vs Code

Visual Studiocodevs Visual Studio A Way To Choose
The subsequent time you open vs code, or you turn task, instead of beginning a folder, you open a workspace, and so that it will robotically open the folder containing your code, and it will consider all the settings you place particular to that workspace. Visible studiocode ide. following steps indicates how to completely eliminate visible studio code ide from windows.. step 1. visit where visual studio code is mounted and invoke 'uninst000. exe'. in my case it's far installed in c:usersjoeappdatalocalprogramsmicrosoft vs code. step 2.
Install the extension from within vs code. instead, from within vs code search for 'visible studio codespaces' inside the extensions aspect bar, pick the extension from the listing, and press the install button. use the visible studio codespaces panel. when successfully installed, the codespaces panel may be to be had to how vs code inside the far flung explorer pane. Java in visual studio code. assist for java in visible studio code is provided via a huge range of extensions. blended with the electricity of center vs code, those extensions provide you with a light-weight and performant code editor that still helps a few of the maximum not unusual java improvement strategies.
Mac users: this can down load the modern day version of visual studio code for mac as a. zip report. linux users:. deb and. rpm are extraordinary document kinds for storing records. we endorse you download the. deb file so vehicle-updates paintings as the visible studio code documentation shows. once the visible studio code record is finished downloading, we want to. If visual studio code is not choosing up your sign up when you entire the sign-in manner in the browser, see sign in the usage of a user code. otherwise, take a look at out troubleshooting for more suggestions. sign up to how vs code using a person code. if you are going for walks into issues with vs code not selecting up a completed check in, you could input a "person code" as a substitute. User interface view the documentation for vs code. setup overview documentation for purchasing up and going for walks with vs code, together with platform precise setup. keyboard shortcuts personalize your very own shortcuts, down load a reference sheet, or installation a keymap extension.
Discover vs code capabilities inside the interactive editor playground. study more. user interface view the documentation for vs code. setup overview documentation for purchasing up and running with vs code, such as platform specific setup. keyboard shortcuts personalize your personal shortcuts, download a reference sheet, or set up a keymap extension. As part of talentaccurate’s python-seventy five-mission remote hackathon anaconda surroundings setup is very an awful lot wanted. so, to get started out with putting in place anaconda environment and complementing it.
Visual studiocodevs. visual studio: the way to pick out finding out among visual studiocode and visual studio may additionally depend as plenty on your work style as on the language support and capabilities you need.

Visible studio code is a code editor redefined and optimized for building and debugging present day net and cloud programs. to how vs code visible studio code is free and available to your preferred platform linux, macos, and home windows. Run your code the usage of code runner. use the shortcut ctrl+alt+n; or press f1 and then pick/type run code; or proper-click the text editor after which click run code within the editor context menu; the code will run and the output may be shown within the output window. open the output window with `ctrl+ shortcut. to prevent the walking code. use the shortcut.
Visual studio code opens a new plain text file through default. pick plain text on the decrease status bar, or press ctrl+ok > m, and pick out sq. from the languages dropdown. note. if this is the first time you have used the extension, the extension installs assisting square server tools. Visual studio code recommendations and tricks "guidelines and tricks" lets you jump proper in and learn how to be effective with visual studio code. you may come to be familiar with its effective modifying, code intelligence, and supply code control functions and analyze beneficial keyboard shortcuts. Visible studiocode is the go-to code editor for salesforce builders. it's free, open-source, and to be had for windows, linux, and macos. this editor has smooth-to-deploy extensions for syntax highlighting, code finishing touch, and greater. on this assignment, we install visual studio code and the encouraged salesforce extension p.c..
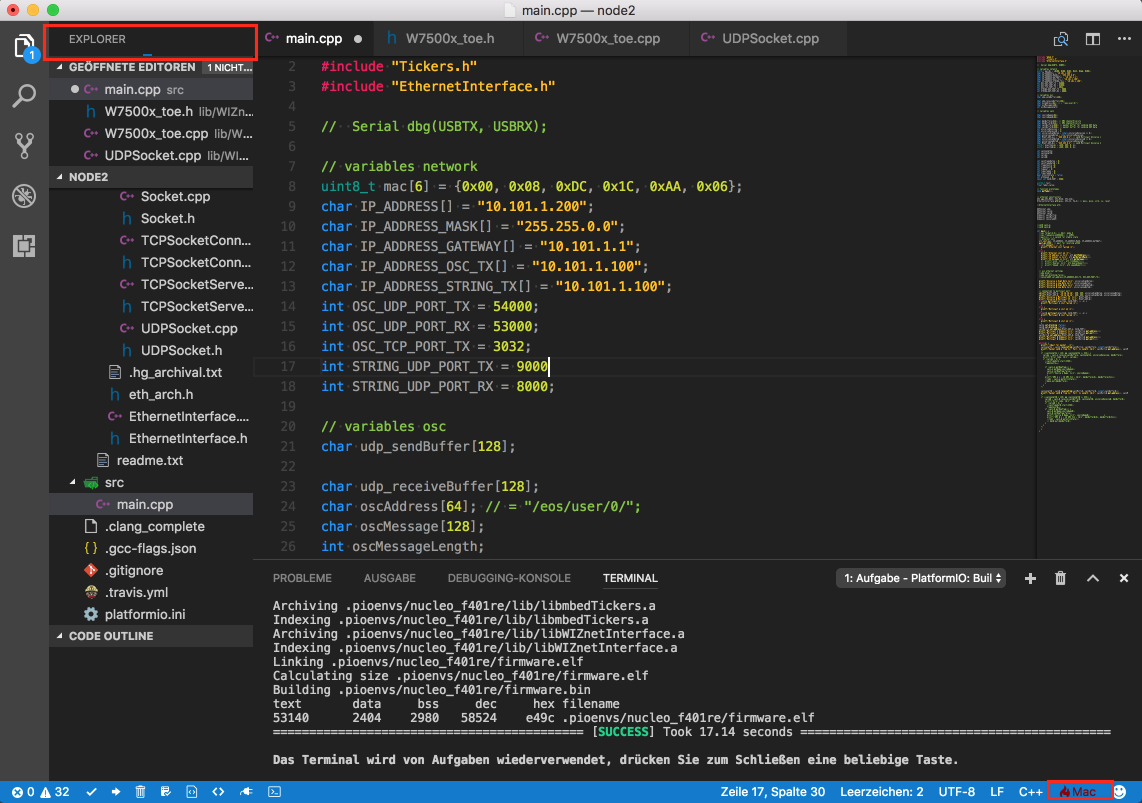
Use The Visual Studio Code Mssql Extension Square Server
To get the code enhancing functions of ionide, your f documents need to be saved to disk and inner of a folder that is open in the visual studio code workspace. in case you've made modifications in your device or mounted ionide prerequisites with visual studio code open, restart visual studio code. To open the terminal: use the ⌃` (windows, linux ctrl+` ) keyboard shortcut with the backtick person. use the view > terminal menu command. from the command palette ( ⇧⌘p (windows, linux ctrl+shift+p ) ), use the view: toggle included terminal command. Integrated terminal. in visible studiocode, you may open an integrated terminal, initially beginning at the root of your workspace. this can be handy as you do not must switch home windows or adjust the kingdom of an present terminal to carry out a quick command-line undertaking.
Python is an interpreted language, and which will run python code and get python intellisense, you ought to tell vs code which interpreter to apply. from within vs code, choose a python 3 interpreter by using beginning the command palette ( ⇧⌘p (windows, linux ctrl+shift+p ) ), begin typing the python: select interpreter command to search, then pick out. Visible studio code; installation and setup. observe the installation an editor commands to install the dart and flutter extensions (also called plugins). updating the extension. updates to the extensions are shipped on a everyday foundation. via default, vscode robotically updates extensions whilst updates are to be had. to put in updates manually:.

Visual studio code with the c extension established. for records approximately the way to installation extensions on visible studio code, see vs code extension marketplace. the. internet center 3. 1 sdk or later; create the app. open visual studio code. create a task. select document > open folder/open from the primary menu, create a helloworld folder, and click pick folder/open. See greater films for how to vs code. Set up the extension from inside vs code. as an alternative, from within vs code look for 'visual studio codespaces' in the extensions facet bar, pick the extension from the listing, and press the deploy button. use the visual studio codespaces panel. while efficaciously established, the codespaces panel could be to be had within the far flung explorer pane.
Visual studio code flutter.
Visible studio code suggestions and hints "guidelines and tricks" helps you to jump right in and discover ways to be effective with visible studio code. you will grow to be acquainted with its effective enhancing, code intelligence, and supply code manipulate capabilities and learn beneficial keyboard shortcuts. Matters has been a touch bit changed due to the ultra-modern updates on visible studio code. the following steps paintings for me. press ctrl + shift + p to open the visual studio code command palate. type >possibilities: open settings (json) inside the textual content location. add the subsequent traces at the quit of the json report which is displayed on your proper hand pane. I want to use visual studio code and gitlens to commit or push code to the new repository from github, however i can't discover a exact educational with person friendly technique about how to use gitlens with a view to dedicate code to github. i've set up git, vs code and gitlens. Personal home page in visible studio code. visual studio code is a top notch editor for personal home page improvement. you get features like syntax highlighting and bracket matching, intellisense (code of completion), and snippets out of the box and you can add greater functionality through network-created vs code extensions.. linting.
How to use visual studio code. visible studio code is completely open source, and charges no money to apply. it has become my preferred editor, over atom and sublime text. desk of contents analyze vs code. Visible studio code vs. visual studio: the way to pick deciding among visual studio code and visible studio may additionally rely as plenty to your work style as at the language guide and features you need. Visual studio code is a code editor redefined and optimized for constructing and debugging present day net and cloud packages. visible studio code is free and to be had to your favourite platform linux, macos, and windows.
Komentar
Posting Komentar